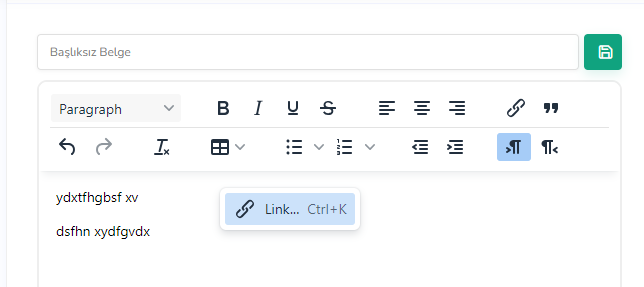
Ücretli yardima ihtiyacim var.

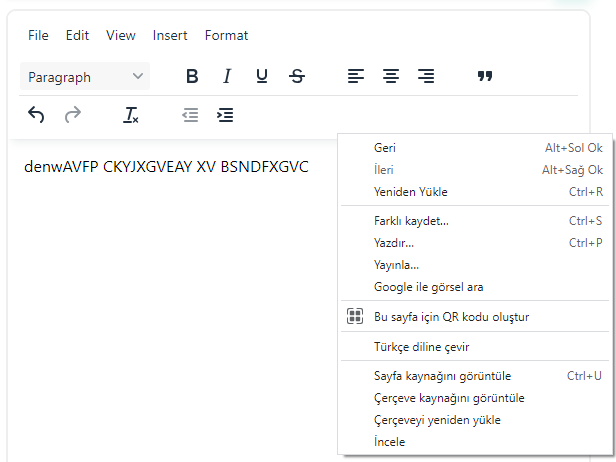
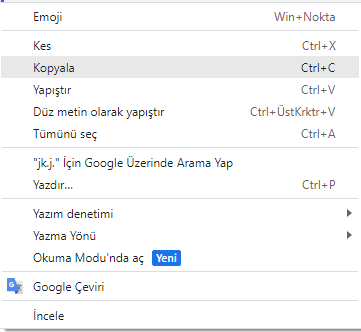
Ben yukaridaki gibi kullanmak istemiyorum. Sag tik yapinca Asagidaki gibi Kopyala yapistir kes gibi kullanisli bir duzenleme olsun istiyorum

Kod bu sekilde..
<script src="<?php _esc($config['site_url'].$config['admin_folder']); ?>/assets/plugins/tinymce/tinymce.min.js"></script>
Tinymce tinymce.min.js adresi burada /
// tinymce
tinymce.init({
selector: '.tiny-editor',
min_height: 500,
resize: true,
plugins: 'advlist lists table autolink link fullscreen autoresize directionality',
toolbar: [
"blocks | bold italic underline strikethrough | alignleft aligncenter alignright | link blockquote",
"undo redo | removeformat | table | bullist numlist | outdent indent | ltr rtl"
],
menubar: "",
// link
relative_urls : false,
remove_script_host : false,
convert_urls : false,
link_assume_external_targets: true,
// images
image_advtab: true,
extended_valid_elements: 'i[*]',
content_style: 'body { font-size:14px }',
setup: function (editor) {
editor.on('change', function () {
tinymce.triggerSave();
});
},
});Plugins kismindan "link" kodunu cikarinca Istedigim gibi oluyor ama budefa da Kopyala yapistir tamamen yok oluyor...plugins: ' link',