
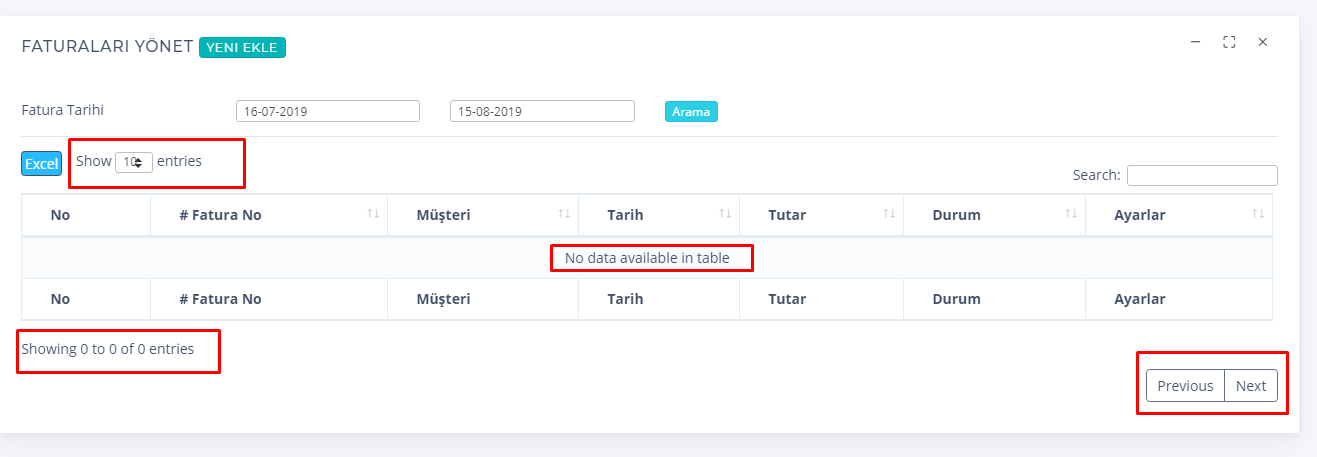
Bu Tabloyu Nasıl Türkçeleştirebilirim ?
8
●226
- 15-08-2019, 10:42:57SinemBilisim adlı üyeden alıntı: mesajı görüntüle
Türkçe Dil Klasörünün içinde sadece aşağıda resimde gördüğünüz dosyalar var ve hiçbirinin içinde show , entries vb yok

- 15-08-2019, 10:48:02Mesajı yanlış anlamışsınız.kuyuto adlı üyeden alıntı: mesajı görüntüle
İlgili php dosyası, özelliklerin çekildiği dosya. Php kodlarının olduğu dosya. Verilerin çekilip yazıldığı dosya. Dil dosyasından bahsetmiyorum. - 15-08-2019, 10:48:43Sayfanın en altına; #dataTables kısmını kendine göre değiştir
<script> $(document).ready(function(){ $('#dataTables').dataTable({ "responsive": true, "dom": '<"html5buttons"B>lTfgitp', "language": { "emptyTable": "Gösterilecek ver yok.", "processing": "Veriler yükleniyor", "sDecimal": ".", "sInfo": "_TOTAL_ kayıttan _START_ - _END_ arasındaki kayıtlar gösteriliyor", "sInfoFiltered": "(_MAX_ kayıt içerisinden bulunan)", "sInfoPostFix": "", "sInfoThousands": ".", "sLengthMenu": "Sayfada _MENU_ kayıt göster", "sLoadingRecords": "Yükleniyor...", "sSearch": "Ara:", "sZeroRecords": "Eşleşen kayıt bulunamadı", "oPaginate": { "sFirst": "İlk", "sLast": "Son", "sNext": "Sonraki", "sPrevious": "Önceki" }, "oAria": { "sSortAscending": ": artan sütun sıralamasını aktifleştir", "sSortDescending": ": azalan sütun sıralamasını aktifleştir" }, "select": { "rows": { "_": "%d kayıt seçildi", "0": "", "1": "1 kayıt seçildi" } } } }); }); </script> - 15-08-2019, 10:50:38Şu şekilde kullanabilirsin.
$(document).ready(function() { $('#example').DataTable( { "language": { "url": "//cdn.datatables.net/plug-ins/1.10.19/i18n/Turkish.json" } } ); } );Ayruca bu video işine yarar.
DataTable Örnek deneme - 15-08-2019, 10:54:36_halisoglu_ adlı üyeden alıntı: mesajı görüntüle
Bu kodu nereye ekleyeceğim hocam ?
Maybell adlı üyeden alıntı: mesajı görüntüle
Çok teşekkür ederim ilgine hocam ben bunu dashboard.php sayfasının en altına ekledim bir değişiklik olmadı acaba farklı bir yeremi ekleme gerekiyor ? - 15-08-2019, 11:47:49Tablo yapısı hangi sayfada yer alıyorsa o sayfanın en alt kısmınakuyuto adlı üyeden alıntı: mesajı görüntüle
